Some people say they hate sliders in web design. While they can bog down a site, most modern users have lightning fast internet speeds and don’t mind scrolling to the side to see additional items. MetaSlider and other slider plugins offer an opportunity to create a streamlined design when you have a gallery of images you need to share with users.
For example, an author might use a slider to showcase books in a series or their latest releases. An e-commerce store can highlight bestsellers and other companies can show off article posts or other news without taking up too much digital real estate on their site. Let’s jump right into what MetaSlider does and if it’s right for your brand image.
MetaSlider Top Features

The slider plugin has a 4.5-star rating on WordPress.org, with only a handful of lower ratings mixed in. Some of the positive things people say about this plugin is that you can use a picture and add text, translate to other languages and the free version offers a ton of options you won’t get in unpaid options for similar software.
One of our staff members recently tried this plugin for showcasing novels she writes. She found it to be intuitive and have multiple purposes outside of highlighting a few images. Some of the features we particularly like and think you’ll appreciate as well include:
- Beautiful templates available even with the free version
- Compatible with Classic Editor or Gutenberg Blocks
- Responsive to desktop and mobile Integrates with other plugins, in particular WooCommerce
- Can schedule blocks ahead of time for upcoming releases or new product arrivals
MetaSlider is a feature-rich tool that serves the purposes of nearly any industry. The numerous ways to utilize it without upgrading to a pro option make it even more desirable.
How to Install and Configure MetaSlider

You can install MetaSlider in several different ways. The simplest option is to login to your WordPress Dashboard. In the left side panel, click on Plugins.
Choose the “Add New” button. Search for “MetaSlider.” The software should pop up as your first option. It looks like the screenshot above. Hit “Install Now” and then “Activate.”

MetaSlider should now appear as an option on your left side panel under Tools and Settings. Hover over the words and icon for more options or click on it to go to Home for the plugin.

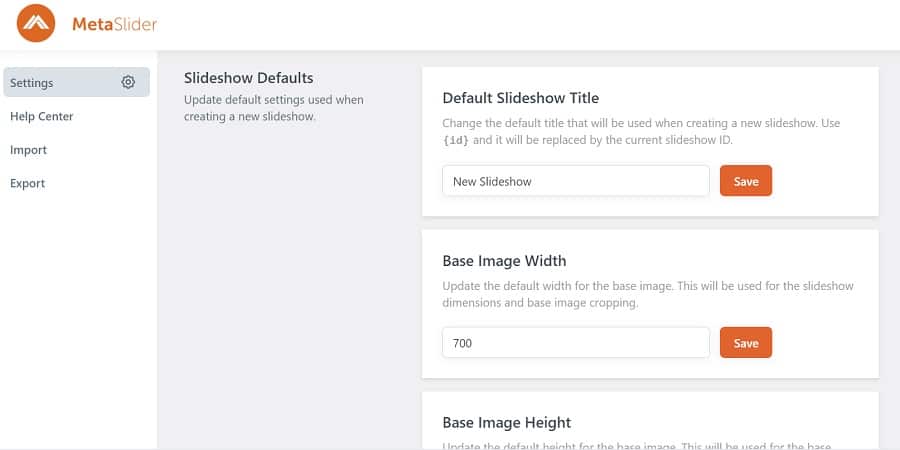
If you navigate to “Help & Settings,” you’ll gain access to some basic settings and a help center. You can set up things such as the base image width and height, which is crucial if you’re showcasing products with a narrow width. You can also set some other defaults so you don’t have to constantly make adjustments while building a slideshow.
The help center features in-depth documentations, free basic support via WordPress.org and a paid premium support feature where you can pay and get additional help and customizations.
How to Build Your First MetaSlider

To create a slider, start by navigating to the Home tab for the plugin. You can do this by clicking on the word “MetaSlider” in the left sidebar or hovering and clicking on the link to “Home.”
You’ll see a screen like the image above. Click on “Add New.”

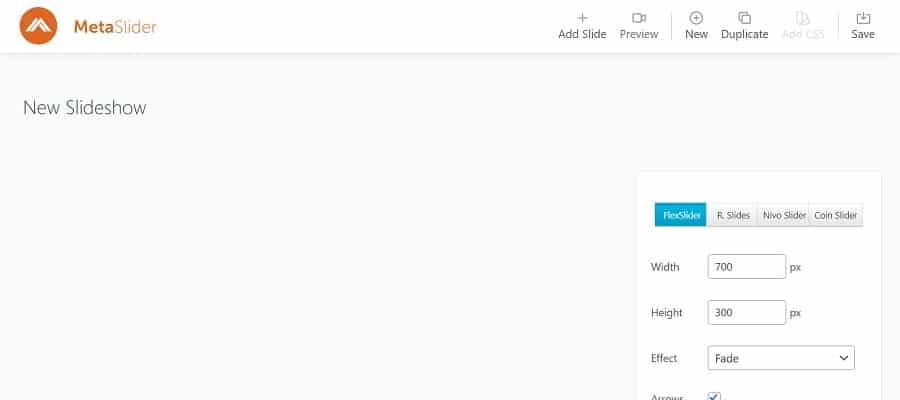
To create a slideshow, figure out what images you want to use and then for each one, choose “Add Slide.”
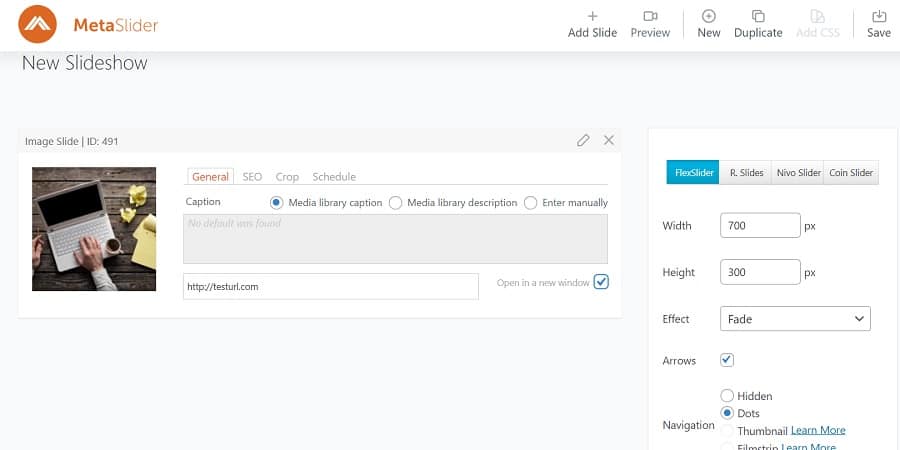
You can add an image by choosing to upload, selecting something from your media library or tapping into the Unsplash library. If you want to use feeds from posts, you’ll need to upgrade to the Pro version, but it’s quite cost effective to do so annually. You can also insert a YouTube video, Vimeo or use an external URL.

Once you choose an image for a slide, you can link to a URL, add words or descriptions and choose to open a click in a new window. On the right are some additional options. You’ll notice you can set the width and height for each individual image/slide. If you scroll down further, you have some advanced options, such as show dots to move from slide to slide or hide them, automatically move a slideshow or alignment, next arrows and even scrolling speed.
The best way we found to learn this software is to play around with the different settings until you get the look you want.
How to Place MetaSlider Into a Page or Post
Once you’re happy with the look of your slider, you can insert it anywhere you’d like. Copy the shortcode as shown above. It is the orange text, even though you’ll see some PHP code around it. While you can certainly utilize the PHP code for a permanent header, for most uses, there is no need to highlight anything other than the shortcode or orange text.
Place the shortcode wherever you’d like. If you’re using Gutenberg blocks, you’ll want to click on the plus sign and search for “/shortcode.” The box type should pop up and you can then insert this code in place. For classic editor, simply paste the code into the position you want it to appear, either in the visual or the text editor.
The plugin is free to install and use. With the free version, you can upload your own images or use royalty free ones from UnSplash. If you need additional features, upgrade to the Pro version to gain access to more templates, add the ability to post from your feed and access features such as inserting YouTube, Vimeo and other elements into your sliders.
Is it worth an upgrade? If you want to have a bit more flexibility or like starting with a theme and tweaking it, then the Pro version is right for you. One site license costs $79 per year but you can often find it on sale for half off for the first year. If you have multiple sites, you can get an unlimited license for only $99.50 per year. With the Pro plan, you gain access to professional support, which is faster and more in-depth than what you’ll get on the free version.
Test Other Slider Plugins
While we loved MetaSlider and found it highly intuitive and easy to use, there are many different options for creating a slider on your site. Don’t be shy about testing them out, but be aware that almost all require an upgrade to access particular features. Depending on your needs, you may be able to find the one that offers just what you want for no upcharge.
As with any update to your site, we highly recommend you create a full backup before adding plugins or tweaking themes. While it is rare to completely destroy a site while completing edits, it is always a possibility. It takes just a few minutes to create a backup and can save you days of headache having to completely rebuild a site.
Why MetaSlider Won Plugin of the Month
We recently wrote a piece on best practices for carousel web design. Carousels/sliders have gotten a really bad wrap from some designers. People either love them or hate them. However, we firmly believe there is a place for the lowly slider to help you showcase certain aspects while not overwhelming the user with lengthy intros.
In a fast-paced world where it’s crucial to get to the point quickly, a carousel does just that. They say a picture is worth 1,000 words, so adding several to the top of a page has a lot of impact on users.
One thing we’ve noticed in the last year is the number of advice articles firmly stating to never do something or always do something. Web design is much more fluid than never breaking a rule. Instead, we want our readers to know there is a time and a place for almost anything when it comes to web design. There is a time and place for sliders.
After deciding to write on this topic, it was just a matter of testing out a variety of sliders and coming up with the one that we felt hit all the high notes of usability and aesthetics. We hope you enjoy playing around with this plugin as much as we did.


